很多WordPress站长都会简单的WordPress菜单的设置方法,今天VPSCHE小车博客就为大家分享一下给WordPress网站菜单栏添加无连接菜单项方法,适用于一级菜单不需要添加链接,用来下拉显示二级菜单的情况。

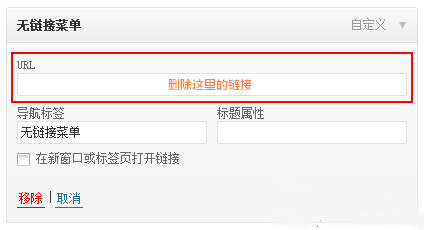
1.访问 后台 > 外观 > 菜单,通过“自定义链接”面板添加一个菜单项,如下图,填写一个任意的“URL”和“标签”,点击“添加至菜单”:

2.然后再展开该菜单项,删除“URL”,保存菜单 即可。

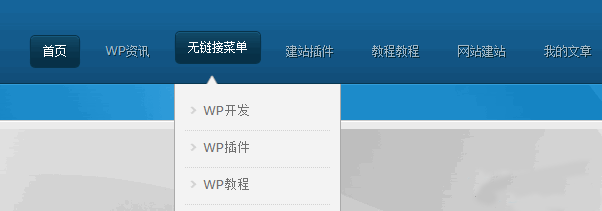
到这里,一个无链接的菜单项已经添加好了。
此方法的一个弊端:在输出的HTML代码中,仍旧使用了<a>标签包裹菜单项
<a>无链接菜单</a>





