网站浏览器图标,简称favicon,主要用于显示在浏览器的左上角,当你的网站被添加到浏览器收藏栏时也会显示,以此增加用户对网站的识别度。每个网站都可以设置favicon,而且设置是非常简单的。

首先,你得有一个favicon.ico的文件。
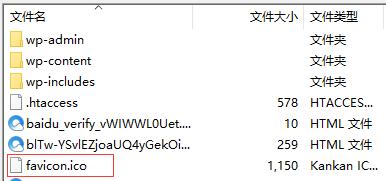
然后,将favicon.ico这个文件上传到网站根目录,也就是:域名/favicon.ico,下图所示是WordPress程序的favicon.ico位置。

最后,再次刷新你的浏览器,会发现favicon已经显示,如果没有立即显示,请换个浏览器查看,或者清除浏览器缓存即可。
注:favicon.ico只需要放到网站根目录,并不需要添加到程序中,浏览器会直接通过你的域名调取这个文件。





