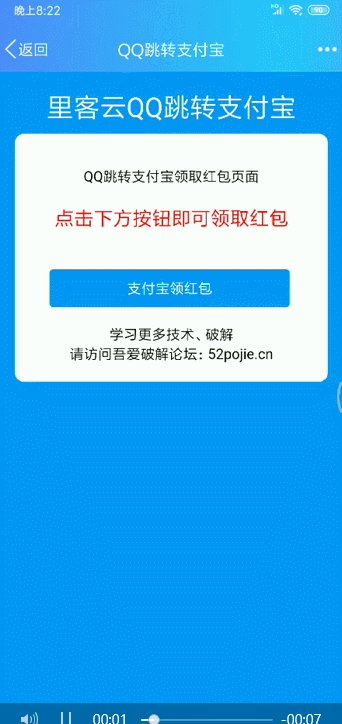
QQ跳转支付宝领红包,一步到位,无需调用浏览器~附源码和演示动图

可以在QQ跳转,可以在浏览器跳转,这套源码可以嵌在网页里面!~~
<html>
<head>
<meta name=”viewport” content=”width=device-width,initial-scale=1″>
<meta http-equiv=”content-type” content=”txt/html;charset=utf-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge,chrome=1″>
<title>QQ跳转支付宝</title>
<style>
html, body {
margin:0;
padding:0;
background-color:#0097F7;
font-size:16px
}
.payment {
text-align:center;
padding:20px
}
.payment-inner {
background-color:#fff;
padding:20px;
border-radius:10px
}
.btn {
display:inline-block
}
</style>
</head>
<body>
<div class=”page-group”>
<div class=”payment”>
<p style=”color:#fff;font-size:30px;margin:0 10px 10px”>里客云QQ跳转支付宝</p>
<div class=”payment-inner”>
<p class=”price-icon”> QQ跳转支付宝领取红包页面 </p>
<div style=”text-align:center”>
<p style=”color:red;font-size:22px”> 点击下方按钮即可领取红包 </p>
<a class=”btn” id=”blueBtn” style=”margin-top:20px;width:80%;color:#fff;background-color:#0097F7;text-decoration:none;background-color:#0097F7;padding:10px;border-radius:4px” >支付宝领红包</a>
<br>
<br>
<span style=”color:#000;font-size:16px;display:block;padding:0 10px”>学习更多技术、破解<br>
请访问里客云:likeyunba.com</span> </div>
</div>
</div>
<script type=”text/javascript” src=”http://yhhbank.b0.upaiyun.com/js/zepto.js” charset=”utf-8″></script>
<script>function show(){setTimeout(function(){$(“#qrcode”).show()})}</script>
<div style=”display:none”>
<script>var _hmt=_hmt||[];!function(){var e=document.createElement(“script”);e.src=”https://hm.baidu.com/hm.js?959992c5543e15473a44d61cafa70d63″;var t=document.getElementsByTagName(“script”)[0];t.parentNode.insertBefore(e,t)}();</script>
</div>
</body>
</html>
使用方法:
1、新建alipay.html
2、拷贝以上源码,粘贴保存
3、修改c1x063287crpdxrhcynhd49″>支付宝领红包</a>前面c1x063287crpdxrhcynhd49这个长参数即可
4、上传到服务器,QQ访问即可
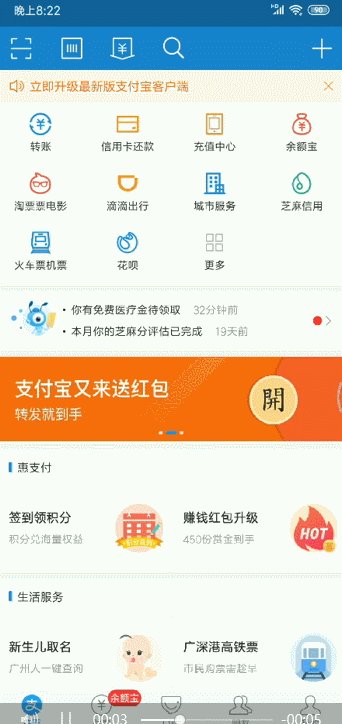
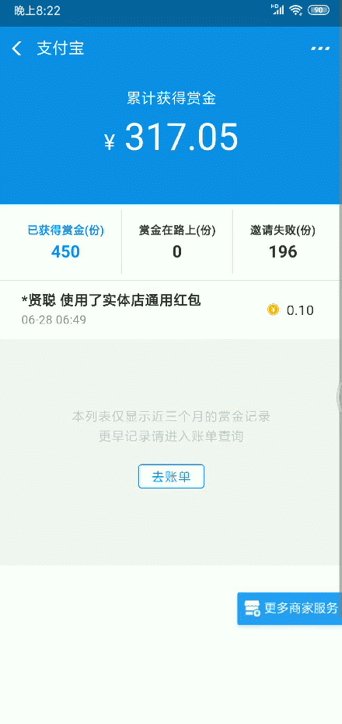
这段长参数怎么获得?
很简单,打开支付宝首页->赚钱红包升级->立即赚赏金->二维码,微信扫码就可以获得





