涉及开源项目ED Tunnel :https://github.com/3Kmfi6HP/EDtunnel/
1.cfworkers设置部分
简述:创建workers填入EDtunnel项目代码 并且添加自定义域名
登录www.cloudflare.com
在控制台左侧菜单找到Workers & Pages 在打开页面选择
选择Create application,新页面继续Create Worker,图就不贴了很明显的按钮,自行查找
创建时的work.js里面的代码保持默认 不用管他直接点击右下角的部署

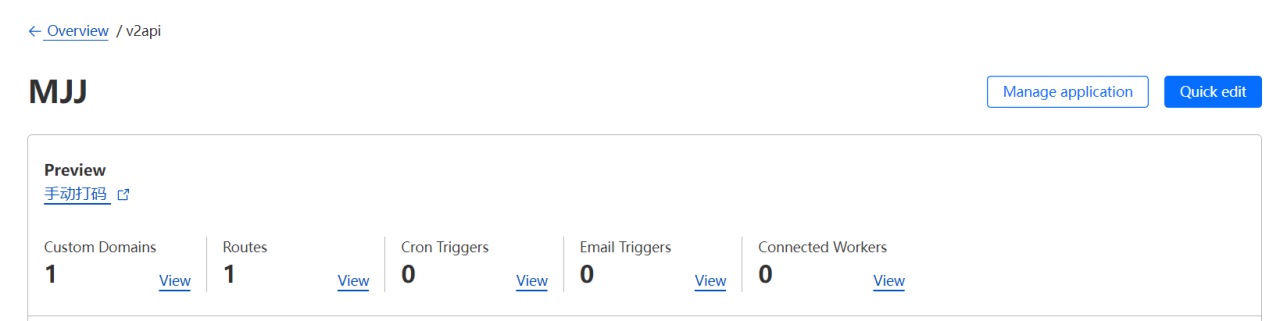
部署成功以后 在项目页面找到刚刚的项目点进去找到右上角的Quick edit进行项目代码编辑
将原本左侧work.js的代码全选清空掉
打开
- https://raw.githubusercontent.com/3Kmfi6HP/EDtunnel/main/_worker.js
复制代码
复制所有代码填入到works.js
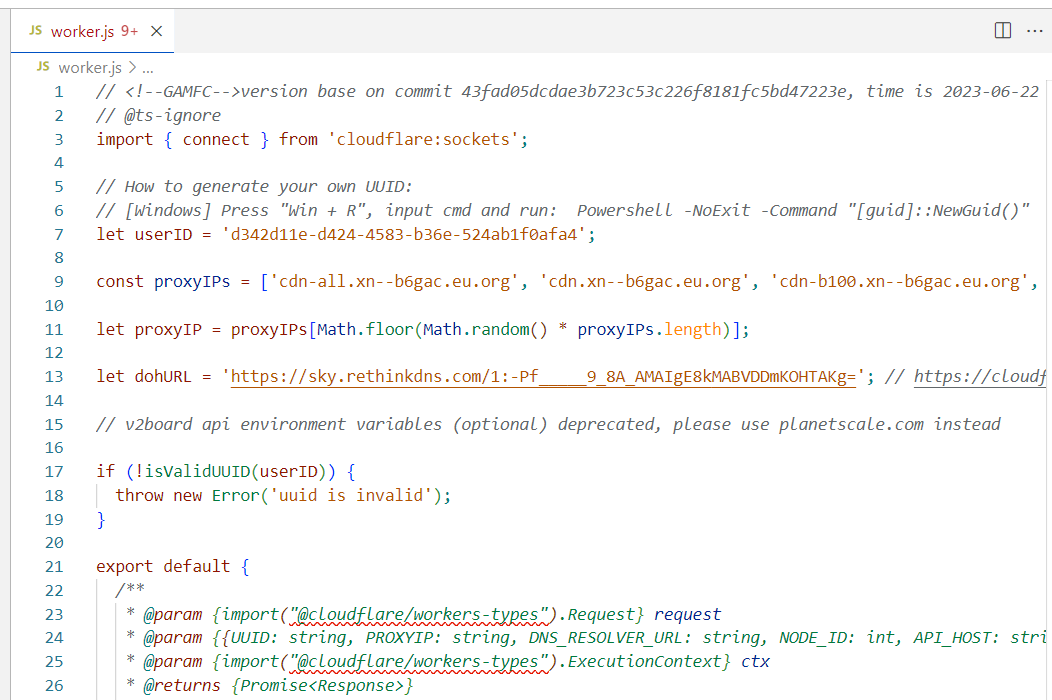
如图示:

唯一需要修改的地方是第7行的userID的值 也就是那串uuid字符
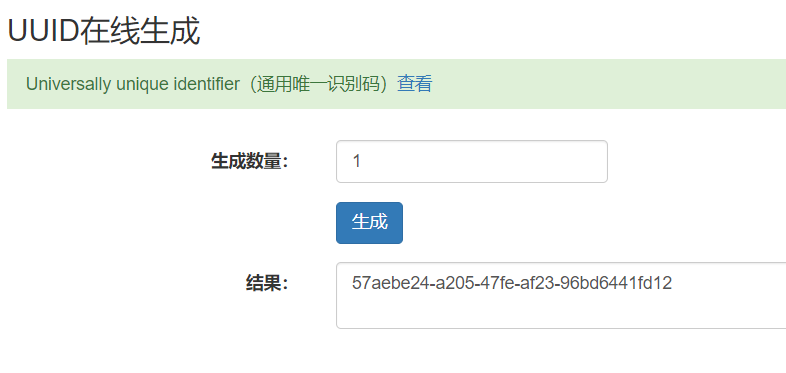
uuid在线生成网址:https://1024tools.com/uuid

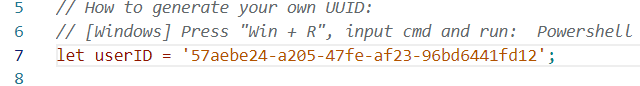
生成一个uuid,复制到work.js那边替换掉原本的uuid 如图示 ,你就改成你自己生成的结果

修改完毕,点击右上角的Save and deploy即可
返回到上一个存在Quick edit按钮的界面 也就是项目情况预览界面 找到项目域名 就不贴图了 懒得打码
(多个页面都有项目的域名 很好找的)
访问 项目访问 uuid码 比如项目访问地址 为 http://www.google.com uuid码为1234
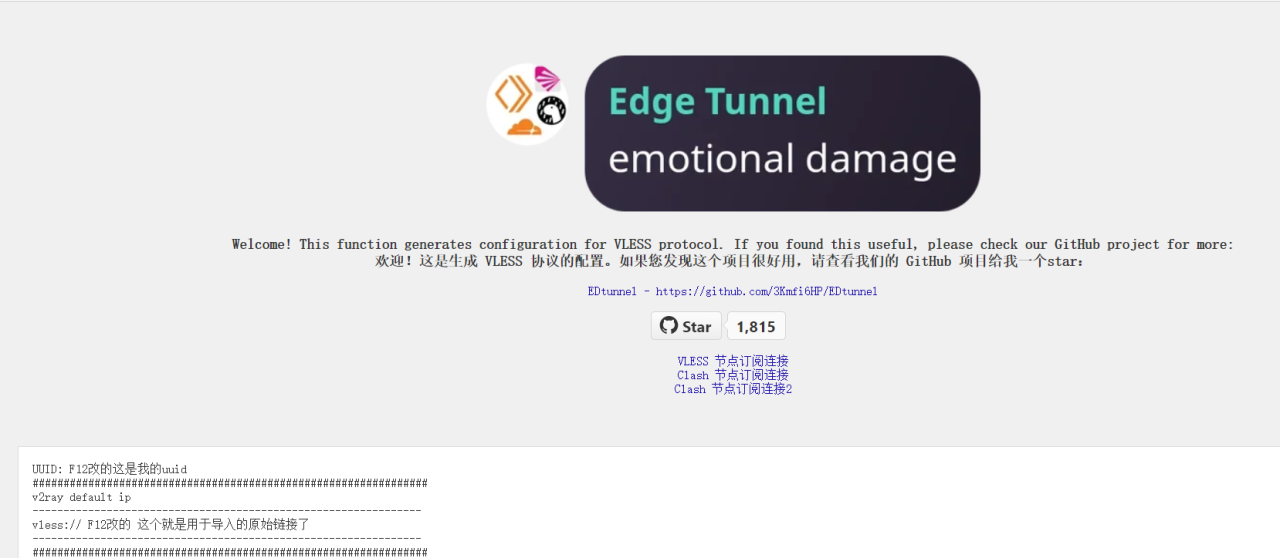
那么链接详情界面 就是http://www.google.com/1234 打开网页就是这个样子 下面部分是链接信息
如果按照教程走到这 打开跟图示不一样 请返回之前的修改流程 逐字认真看 对照操作

图片下面部分就是节点信息展示 其中v2ray default ip 下面 两段—-之间的就是节点信息了 将其导入到v2软件 此步也可以不导入 主要是懒得改域名 (这里就不导入了主要是为了演示 不导入原因:懒得后面改域名!!!)
v2ray with best ip 和下面clash部分对于我来说没有什么diao用 就本教程的目的性是为了使用fastly 那两个就用不上 会玩想折腾的老鸟们自行开发另外两个玩法 在此贴中就不赘述了
cf这边还有一个操作就是添加自定义域名
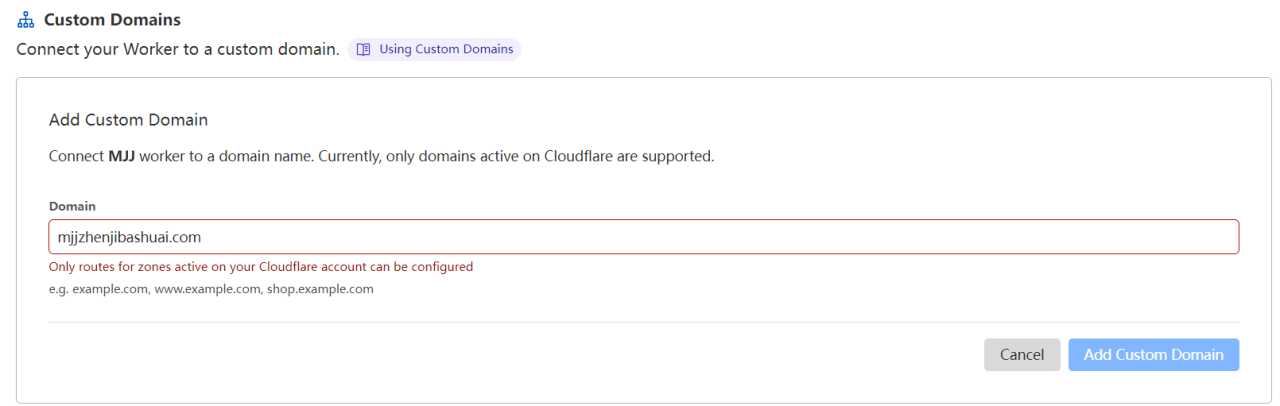
在项目详情界面找到 Custom Domains 点击View

选择Add Custom Domain 输入你托管在cf的某个域名的子域名 cf会自动为你完成解析
输入好域名再次点击Add Custom Domain 即可 我图中随便输的 所以提示操作有问题 你们操作是能正常绑定自定义域名的

按照之前访问节点链接的方法 访问 你绑定的自定义域名 uuid 进行原始链接导入
///CF部分就完了 绑定自定义域名主要是为了CDN那边添加以及防止高墙识别到阻断默认的域名workers.dev部分被阻断
2.fastlty部分
注册部分就不赘述了 很简单就是一个邮箱验证
由于我已经创建过了页面显示不一样 部分就不放图了 防止误导小白 按钮很好找
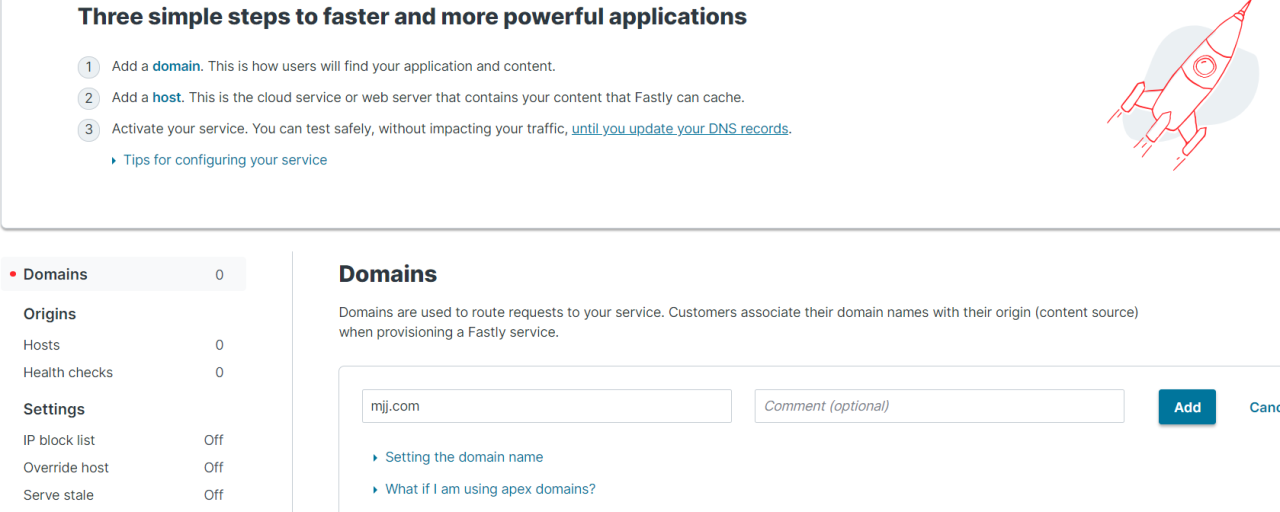
登录过后 选择 Create a Delivery service 在domains 输入在cf那边添加的自定义域名 再点击add

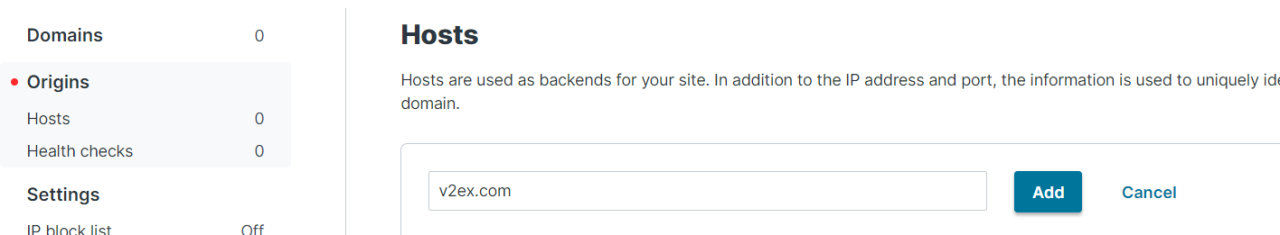
再点击左侧的Origins hosts处输入v2ex.com 再点击add 别问为什么 懂的都懂

再点443旁边的编辑进行修改

往下拉Enable Tls 选择第二个NO

再拉到底点击Update
再找到左侧菜单的Setting 然后右侧页面往下拉 找到ws开关 打开

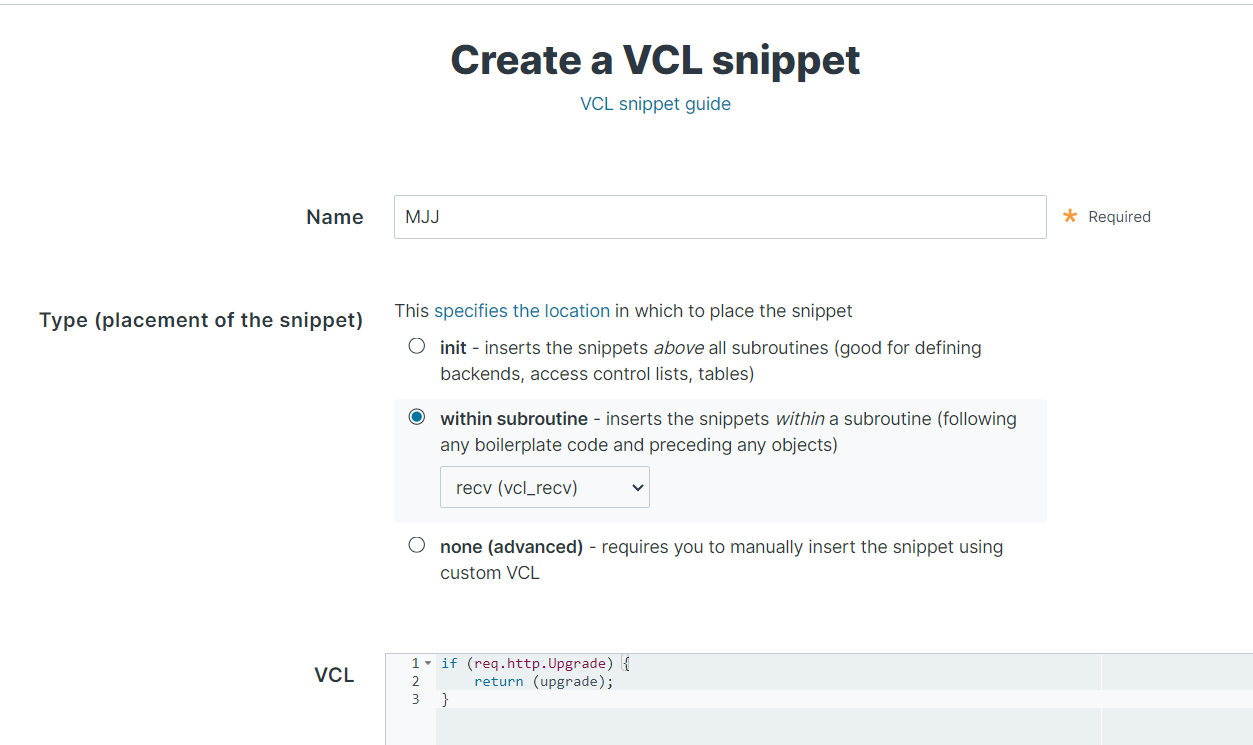
再点左侧菜单的VCL snippets 在右侧页面选择Create your first VCL snippet
名字随意 VCL如下 填入后 再拉到最下面 点击Create即可 (VCL来自不良林)
- if (req.http.Upgrade) {
- return (upgrade);
- }

以上操作完成以后 点击页面右上角的Activate 将配置激活 fastly将部署到线上

再到Domains页面 找到域名后面的 test domain

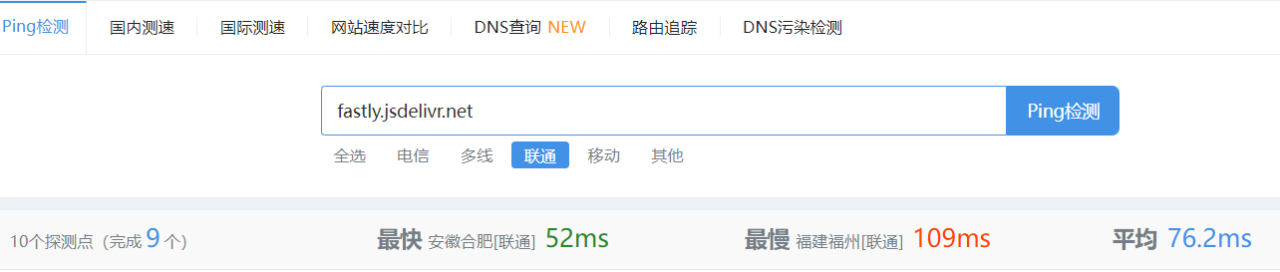
点击这个 会访问到fastly给你的一个与类似解析别名的东西 复制那个网址 然后拿去站长工具测ping 我拿的其他解析了fastly的域名进行域名查找
https://ping.chinaz.com/fastly.jsdelivr.net
测试节点记得选择跟你运营商一致的节点

然后本地再ping一下 选择一个延时好点的ip
将你之前访问cf自定义域名得到的原始链接 也就是自定义域名/uuid 页面得到的原始链接 导入后的节点
将服务器地址改为fastly的手动优选ip 将SNI也就是SSL域名改为gov.uk 跳过证书验证选择true 保存 其他都不要动 保持原样即可!
PS:不使用TLS ,只改服务器地址,端口443改80,然后将TLS关掉,保存,延时会比默认的ssl低
按照本教程来一定ok 原理懒得解释 但是按照教程来一定行!不要额外自行其他操作





